Safari iOS: comment afficher le code source des pages web sur son iPhone ou iPad
Voici un pas à pas pour ceux qui souhaitent afficher le code source (html, javascript, etc.) des pages web qui s’affichent sur leur appareil iOS, par exemple un iPhone ou un iPad.
Notre pas à pas aujourd’hui s’adresse plutôt aux développeurs web et ceux intéressés par certains aspects techniques parmi nos lecteurs. Vous est-il jamais arrivé de vouloir connaître le code source (html, javascript, etc.) d’un page web qui s’affiche sur votre iPhone ou votre iPad ? Cependant quand vous êtes sur Safari sur votre appareil iOS, il n’y a aucune option pour le faire comme sur un navigateur sur un ordinateur, où une option dans ce sens est disponible (le plus souvent dans le menu du clic droit). Vous allez me dire qu’il suffit simplement d’utiliser le navigateur sur votre ordinateur pour accéder au code source en question. C’est vrai pour certains sites mais de nos jours, de plus en plus de sites web proposent un affichage différent sur les appareils mobiles et sur les navigateurs standards. Donc si c’est le code mobile qui vous intéresse, il ne suffira pas de passer sur votre ordinateur. Fort heureusement, il existe plusieurs façons d’afficher le code source d’une page web mobile, directement sur l’appareil ou sur votre ordinateur. Suivez ce pas à pas pour tout savoir.
(Note: toutes les images de l’article peuvent être cliquées pour un agrandissement)
L’astuce Shaun Inman/ Ole Michelsen
Avec cette première méthode nous allons directement afficher le code source dans Safari iOS en utilisant une petite astuce et du code proposé par Shaun Inman. L’astuce consiste à utiliser un marque-page enrichi avec du JavaScript. Notez bien avant de commencer à utiliser cette astuce que l’adresse et le contenu html du site web dont vous essayez de voir la source seront transférés vers http://www.shauninman.com. Si cela ne vous convient pas, passez à une autre méthode pour afficher la source.
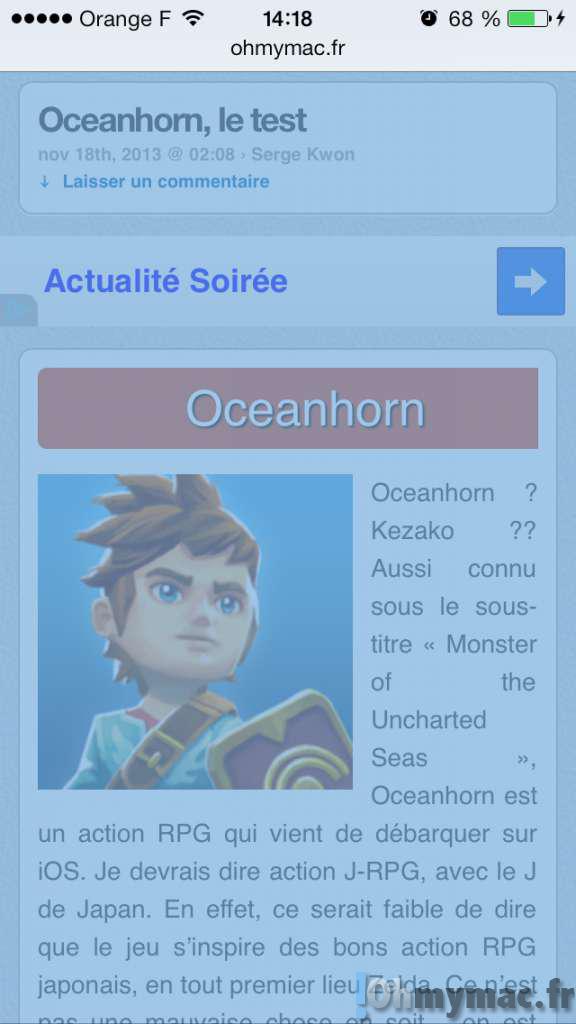
Cela étant dit la première chose à faire est de naviguer sur votre appareil iOS, en utilisant Safari vers la page web de cet article et de copier le code source suivant:
javascript:location=’http://shauninman.com/vs/?url=’+escape(location)
Une fois le code copié, suivez les instructions sous les images.
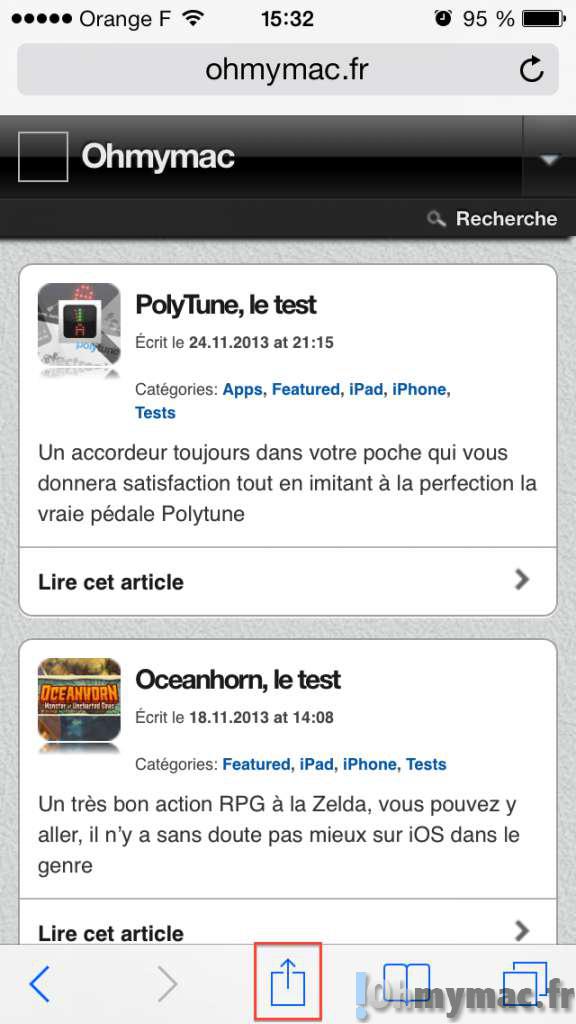
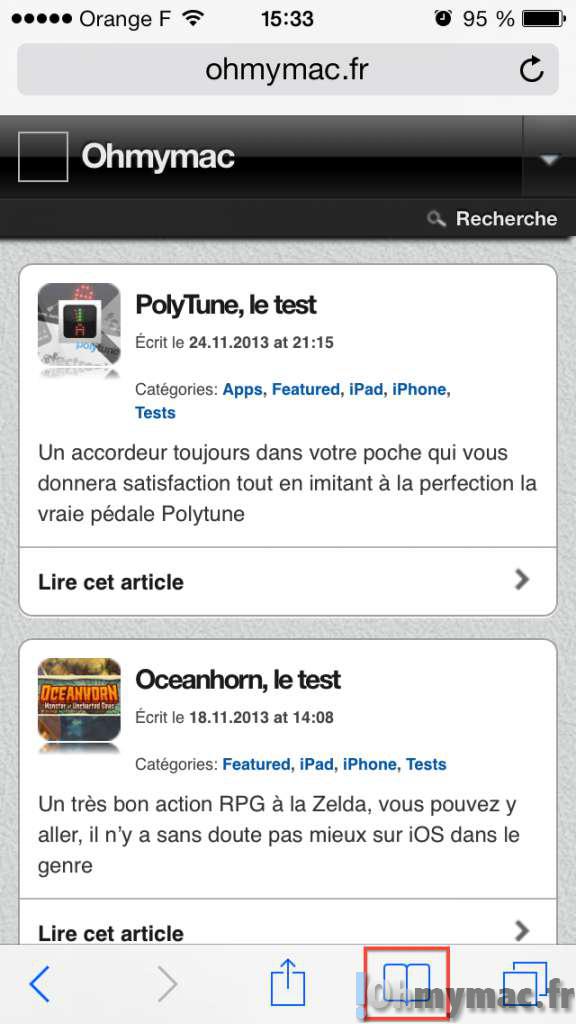
Naviguez vers n’importe quelle page web avec Safari sur iOS puis utilisez le bouton des actions disponibles au bas de la page pour créer un signet/marque-page. Notre illustration provient d’iOS 7, sur les autres versions d’iOS, cela peut être légèrement différent.
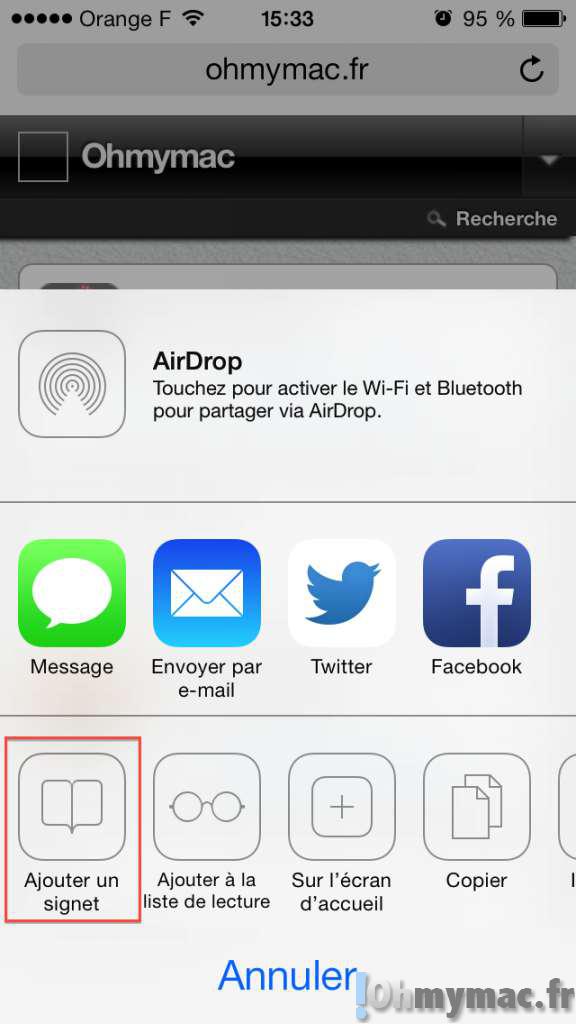
Dans le menu des marques-pages, utilisez Ajouter un signet.
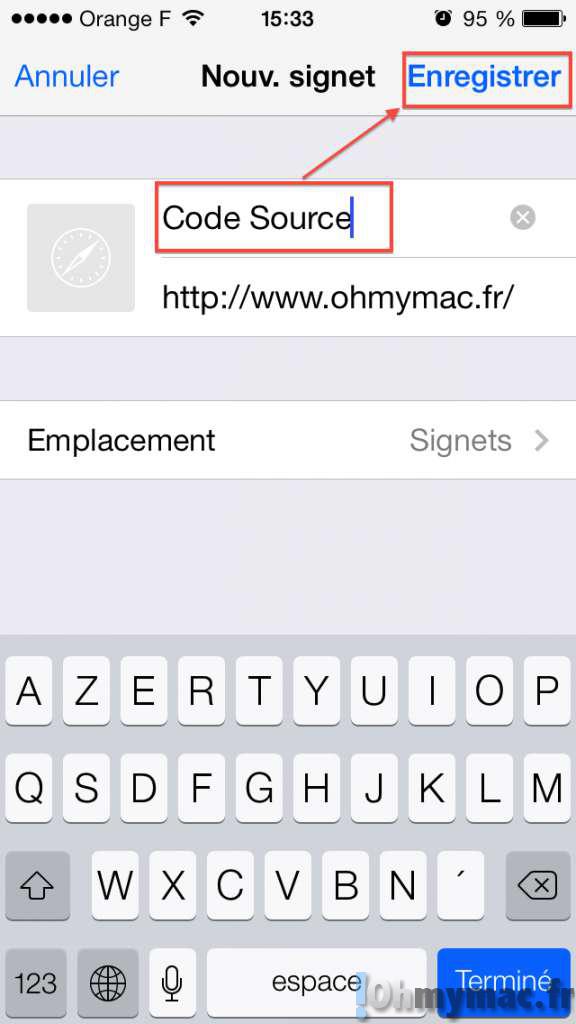
Safari vous propose par défaut comme nom pour votre signet celui de la page web que vous étiez en train de visiter. Il vaut mieux pour plus de clarté renommer ce signet avec un nom plus explicite. Par exemple, appelons le signet « Code Source ». Une fois le changement de nom opéré, appuyez sur Enregistrer.
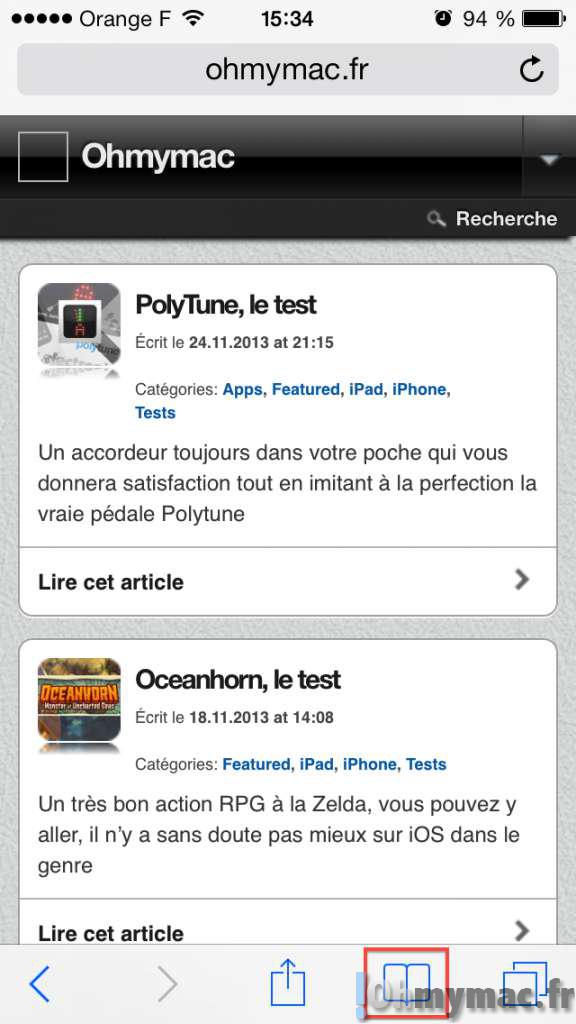
De retour sur la page web, utilisez maintenant le bouton des signets/marque-page pour lister les signets déjà enregistrés.
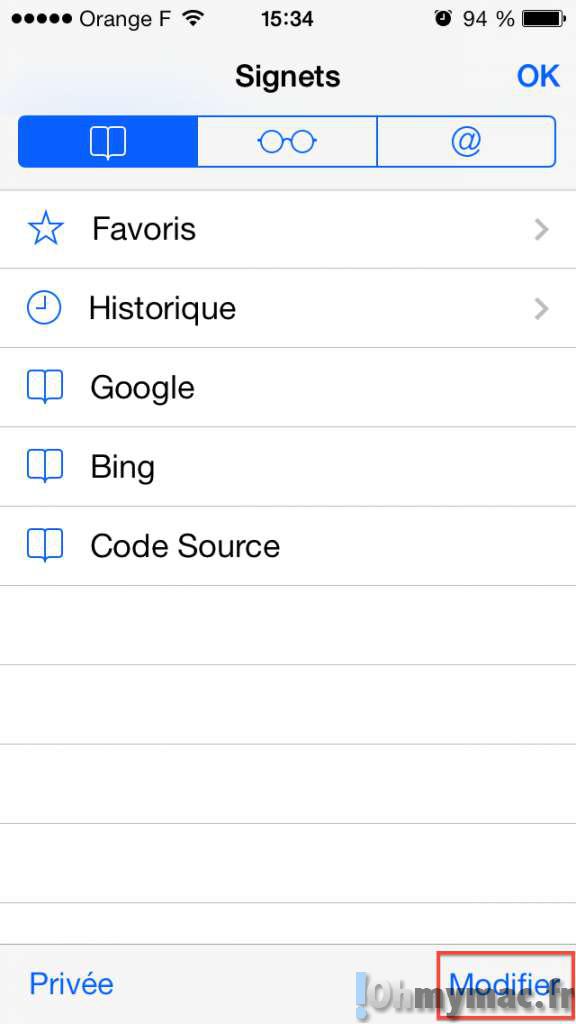
Évidemment celui que nous venons juste de créer doit apparaître. Cliquer sur Modifier au bas de la page.
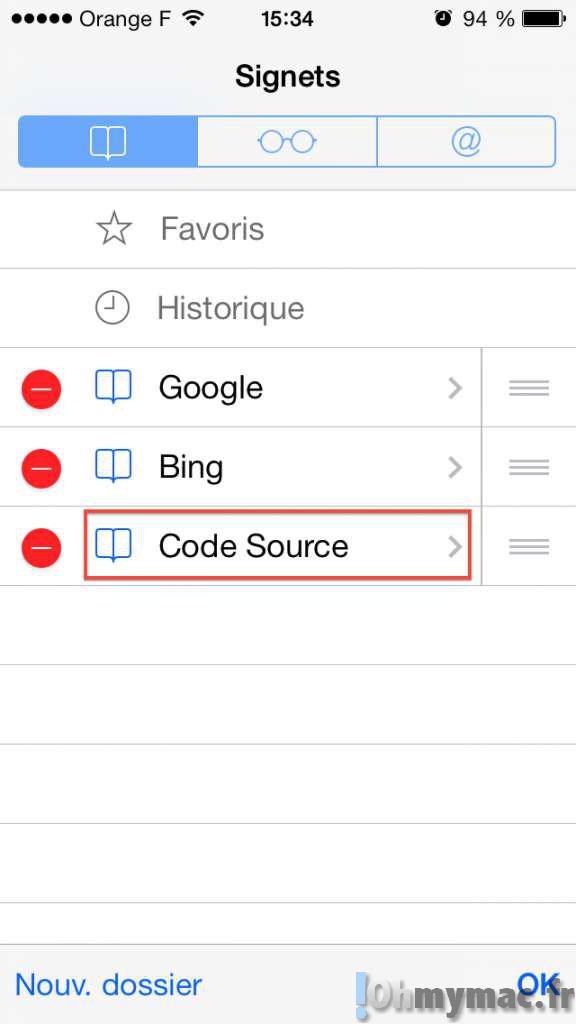
Choisir maintenant le signet « Code Source » que nous avons crée afin de le modifier.
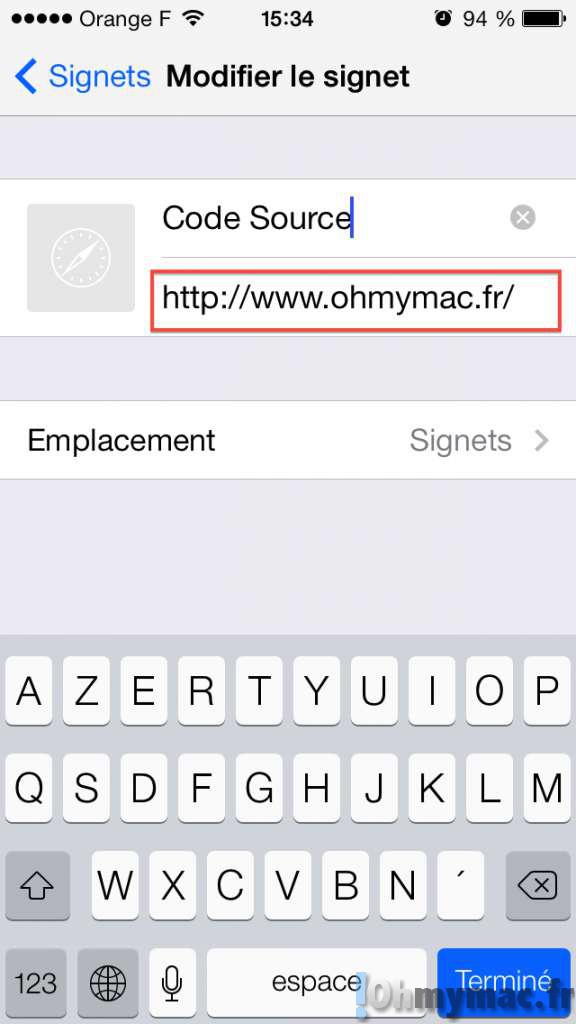
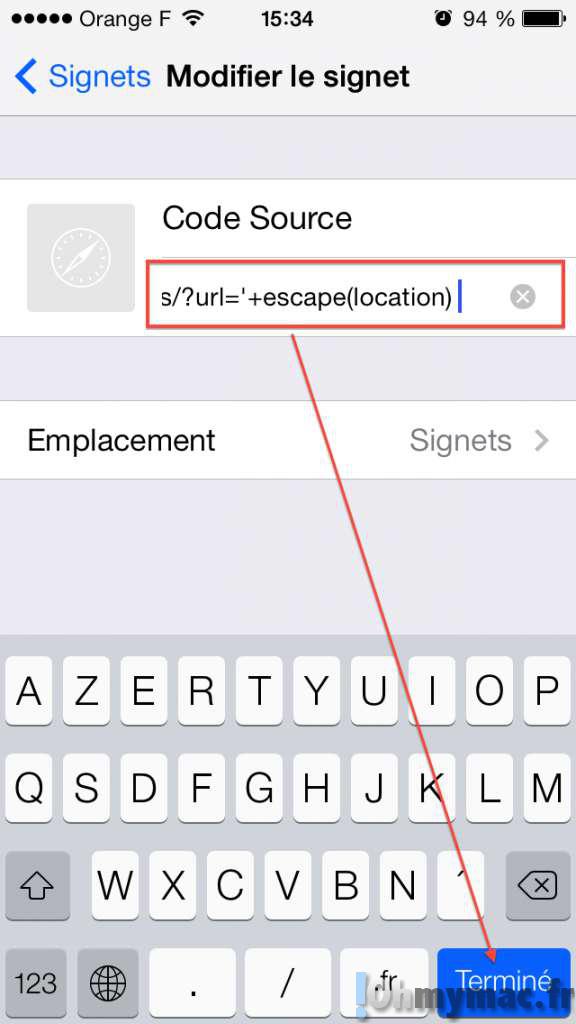
Ce que nous voulons modifier cette fois c’est la partie qui contient l’url. Il faut effacer l’url actuelle qui ne nous intéresse pas et le remplacer par le code JavaScript que nous avons copié en mémoire en commençant le pas à pas au dessus.
Effacer l’url actuelle puis cliquez sur la zone de texte vide afin de pouvoir coller le contenu du presse papier et faites colle. Vous devez voir apparaître le code JavaScript comme ci-dessus. Cliquez maintenant sur Terminé pour enregistrer votre modification.
Une fois que vous avez fini avec la procédure ci-dessus, vous avez maintenant un outil puissant pour afficher le code source des pages web. Vous n’avez à effectuer la procédure au dessus qu’une seule fois. Une fois le marque-Page « Code Source » modifié et enregistré, vous pouvez simplement l’utiliser autant que vous voulez. Pour l’utiliser, rien de plus simple: naviguez vers n’importe quel site web dont vous souhaitez connaître le code source, puis cliquez sur le bouton des marques-pages/signets.
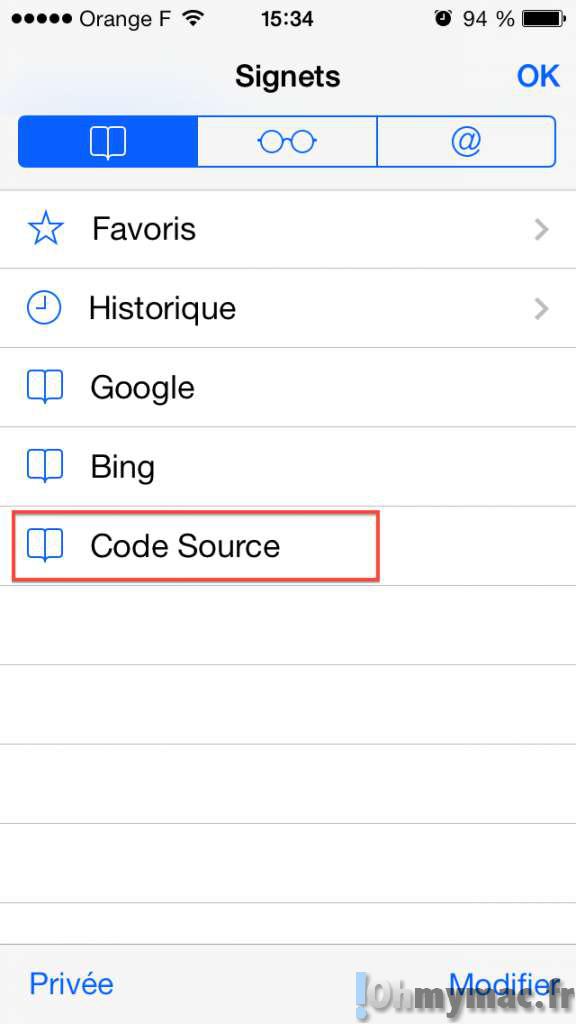
Dans l’interface, cliquez simplement sur le signet « Code Source ».
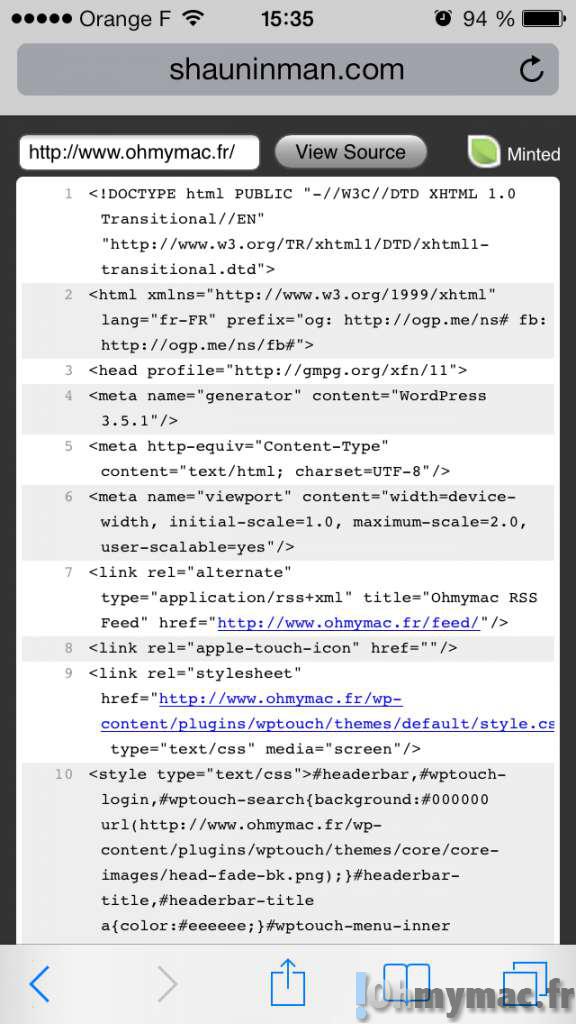
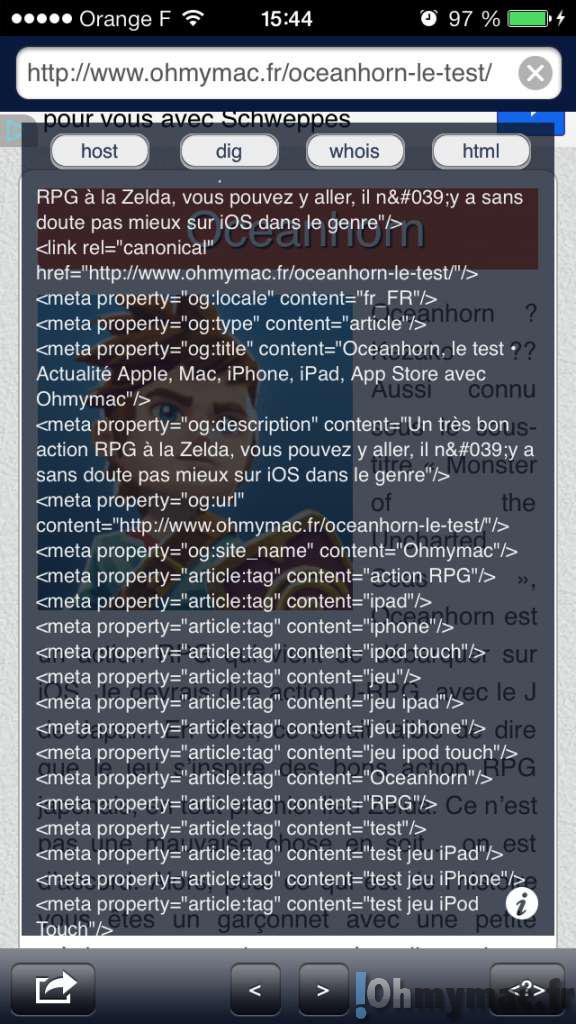
Et voilà, le code JavaScript se met en marche et le code source de la page web que vous visitez actuellement apparaît à l’écran !
Voilà une méthode élégante et efficace pour afficher le code source d’une page web mobile. A noter qu’Ole Michelsen propose aussi une astuce équivalente mais nous n’avons pas réussi à la faire fonctionner avec notre version de Safari iOS. Cependant, vous pouvez également visiter son astuce: Ole Michelsen.
Utiliser une application dédiée
Une seconde solution pour afficher le code source d’une page web sur son appareil iOS consiste simplement à utiliser une application dédiée. C’est relativement simple à mettre en oeuvre mais il y a un inconvénient: si vous naviguez dans Safari et que vous avez besoin d’afficher le code source, il faut sortir de Safari, entrer dans l’application dédiée et naviguer à nouveau vers la page dont vous souhaitez voir le code source. Voici une liste d’applications que vous pouvez utiliser:
- Atomic Web Browser (navigateur complet avec affichage code source)
- iSource Browser (navigateur complet avec affichage code source)
- iSource Browser (version limitée)
- HTML Viewer
- iHTML
Si vous voulez une application tout en un, un navigateur complet tourné vers les développeurs comme Atomic Web Browser ou iSource Browser qui permettent de voir le code source directement mais également de réaliser toutes les autres tâches de navigation.
Voici le code source tel qu’il apparaît dans iSource Browser.
Utiliser le mode Agent Utilisateur de Safari
La troisième solution que vous pouvez utiliser ne se passe pas sur votre appareil iOS mais sur votre ordinateur. Safari dispose d’un mode Développement qui vous permet d’afficher une page web comme si vous étiez sur un appareil mobile puis d’en afficher le code source. C’est très pratique mais cette option n’est pas activée par défaut sur Safari et il faut disposer d’un ordinateur.
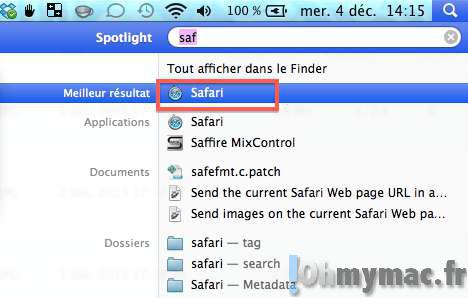
Sur Mac utilisez Spotlight (la loupe à côté de l’horloge) pour lancer Safari. Commencer à taper « Safari » et choisissez Safari dans la liste.
Lorsque Safari est lancé par défaut, vous ne pouvez pas accéder aux menu avancé de développement.
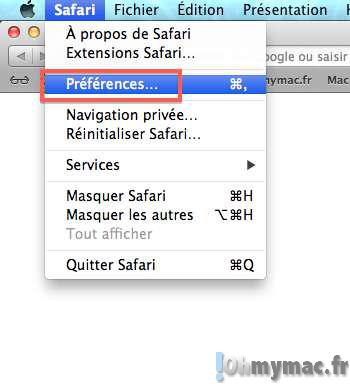
Utilisez le menu « Safari » puis accédez aux préférences.
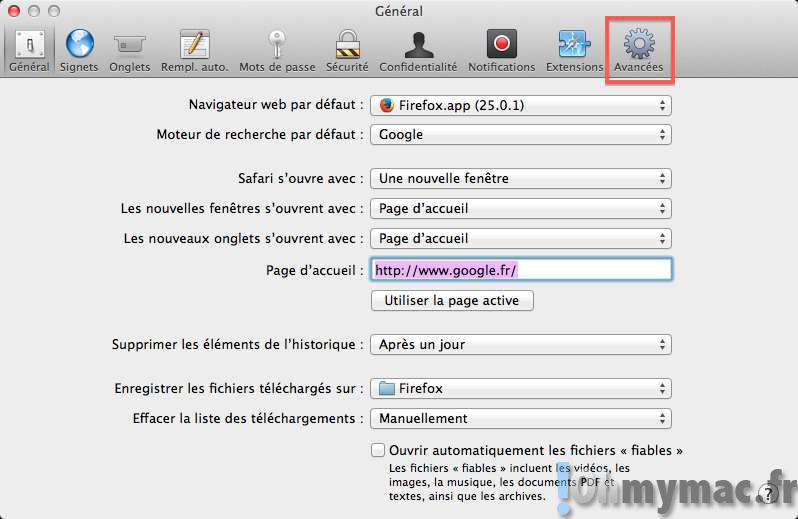
Dans les Préférences, naviguez jusque vers l’onglet des Options Avancées.
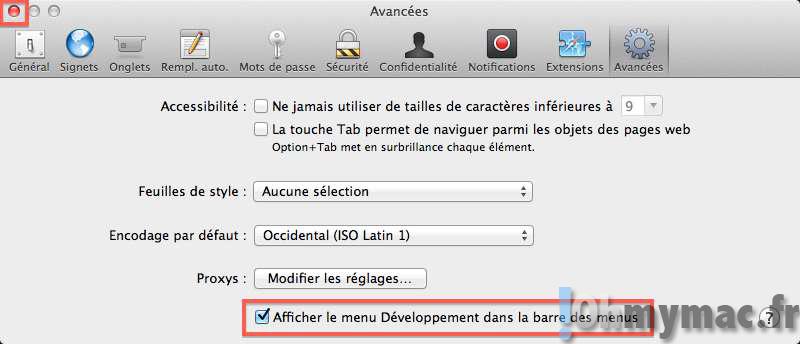
Au bas des options avancées, cochez la case Afficher le menu Développement dans la barre des menus comme ci-dessus puis quittez les préférences en cliquant sur le bouton rouge en haut à gauche.
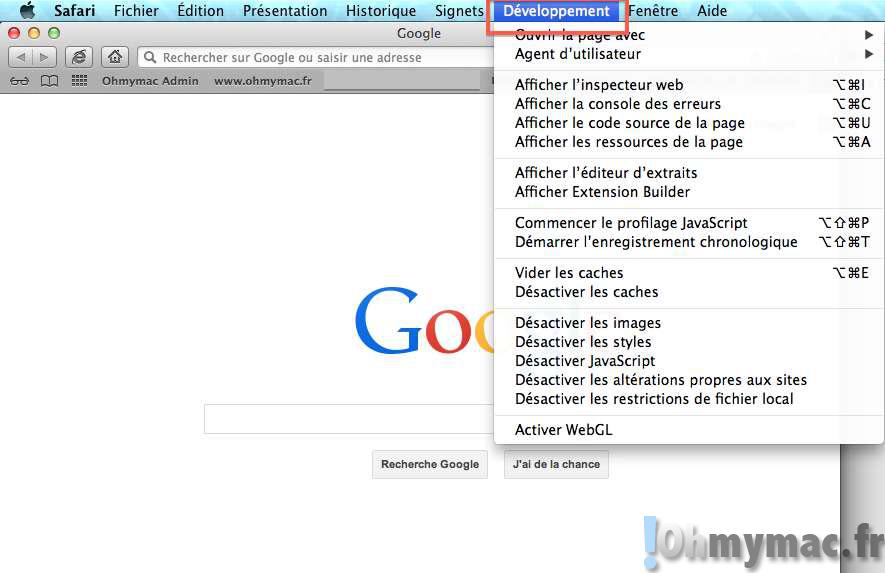
A présent, un nouveau menu appelé Développement est apparu.
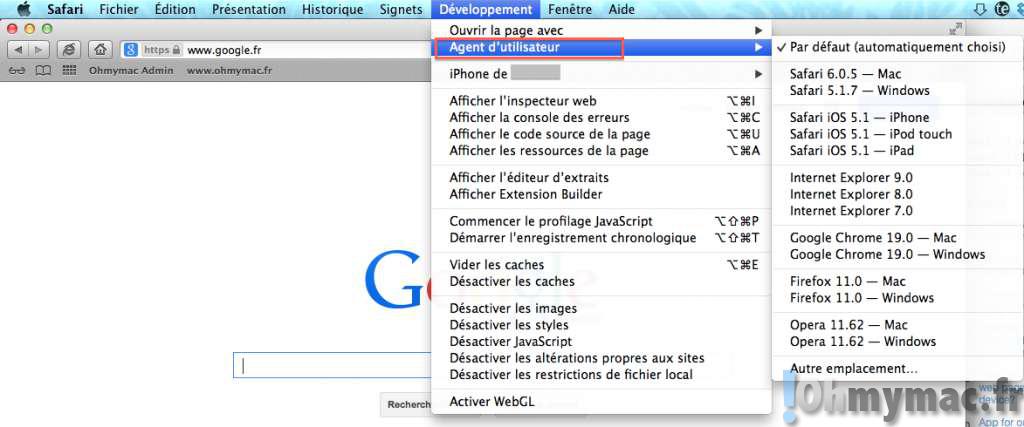
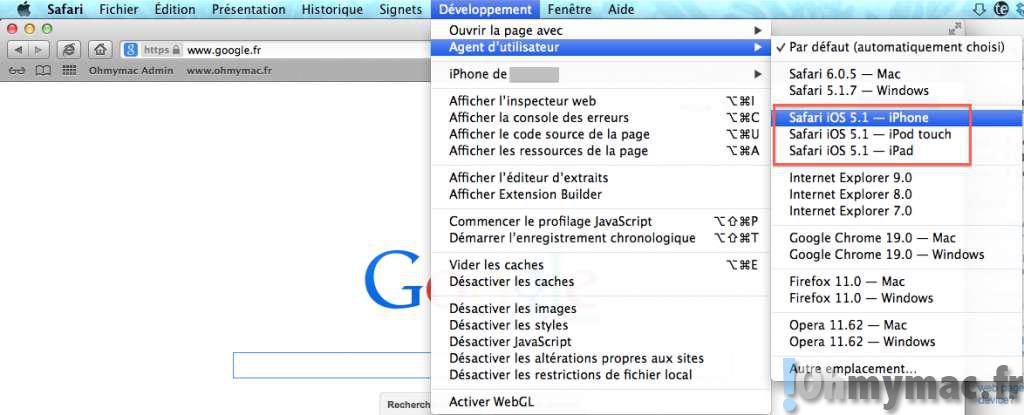
Dans ce menu, repérer l’option Agent d’utilisateur. Cette option vous permet de naviguez comme si vous étiez sur un autre système/navigateur. Parmi ces systèmes, vous avez les appareils mobiles d’Apple comme l’iPhone ou l’iPad mais également des navigateurs concurrents comme Internet Explorer, Firefox ou Chrome décliné sur Mac ou PC. C’est donc une fonctionnalité assez puissante.
Choisir comme Agent d’utilisateur un appareil mobile Apple comme l’iPhone. Safari va faire comme si vous étiez sur Safari iOS 5.1 dans notre exemple.
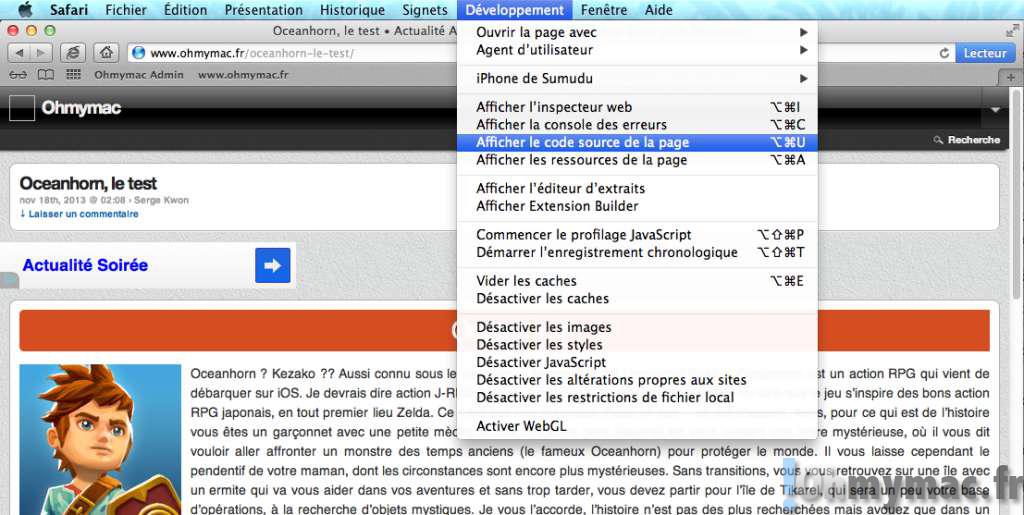
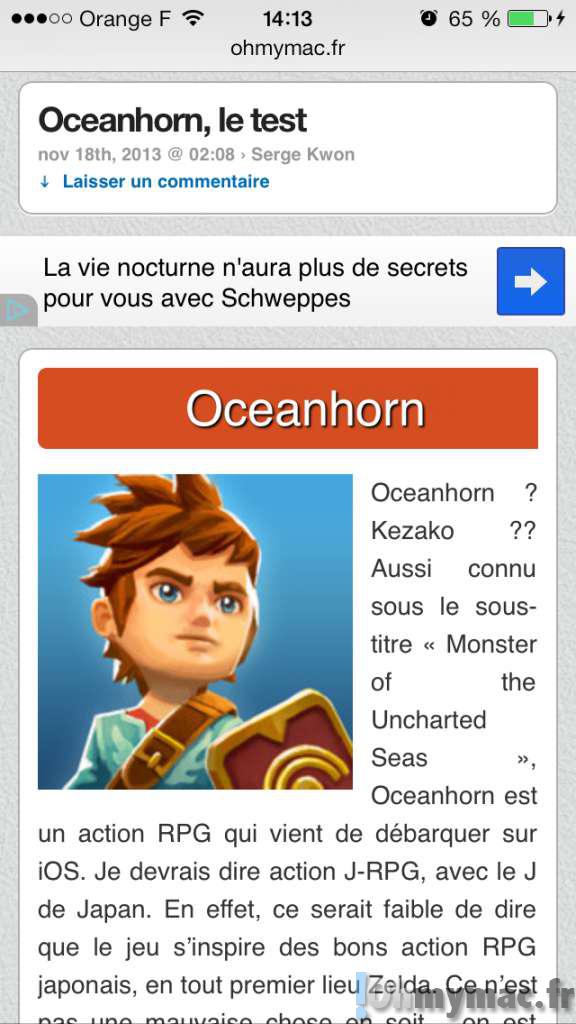
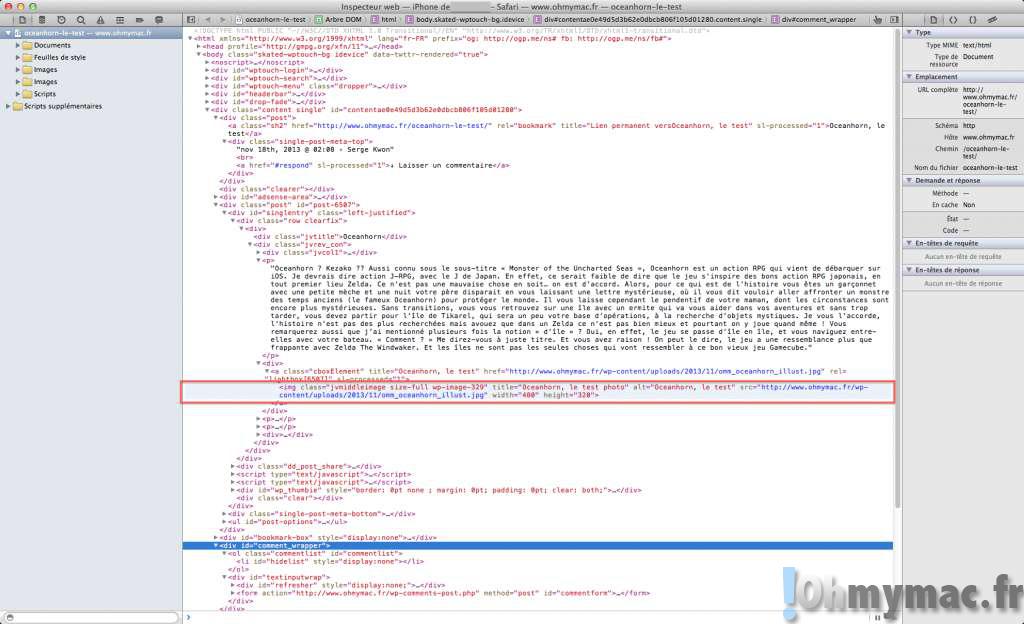
A présent si vous naviguez vers une page web, Safari vous l’affiche comme si vous étiez vraiment sur l’appareil mobile sélectionné. Si vous naviguez sur un site qui change sa mise en page ou son affichage en fonction de l’appareil, vous verrez une différence entre cette version et l’affichage normal. Pour afficher le code source de la page, toujours dans le menu Développement, il suffit de choisir l’option Afficher le code source de la page. Et voilà, un éditeur assez puissant apparaît et vous pouvez parcourir les balises comme vous le souhaitez.
Lier Safari mobile avec Safari
Une dernière solution consiste à lier Safari mobile sur votre appareil iOS avec Safari sur votre ordinateur. Pour cela vous aurez besoin du câble USB de votre iPhone.
Naviguez tout d’abord sur une page web sur votre iPhone. Puis connectez votre iPhone et votre Mac via USB avec le câble fourni avec votre appareil.
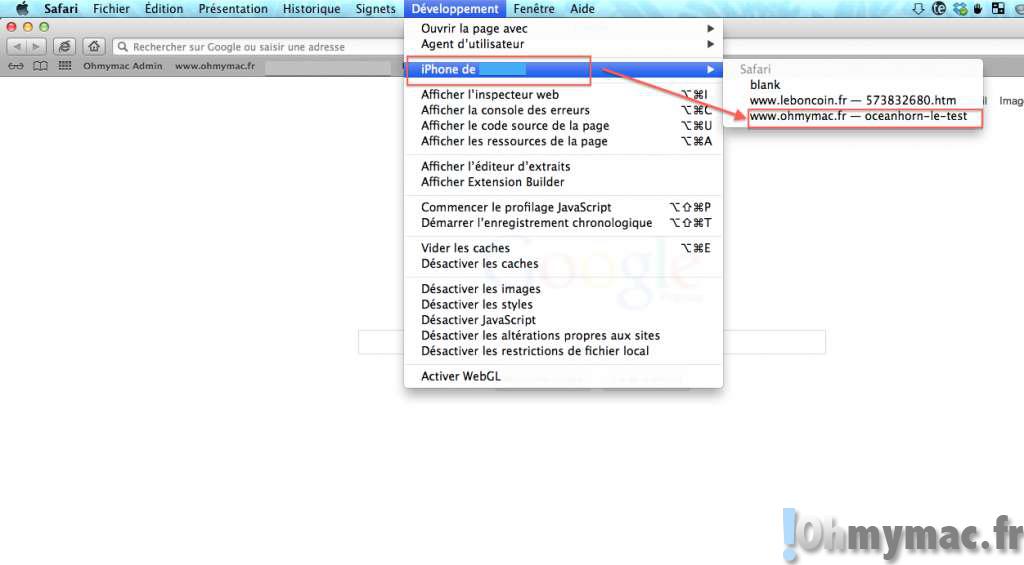
Lancez à présent Safari sur votre ordinateur tout en le mode développement activé (voir la section précédente pour une explication de comment faire cela). Dans le menu développement, le nom de votre appareil iOS devrait apparaître, ici un iPhone. Si vous choisissez votre appareil, une liste de toutes les pages ouvertes actuellement sur votre Safari mobile apparaît ! Il suffit de choisir la page dont vous souhaitez afficher le code source dans cette liste.
Notez que Safari sur votre appareil mobile réagit interactivement à vos choix sur Safari sur le Mac en surlignant l’écran.
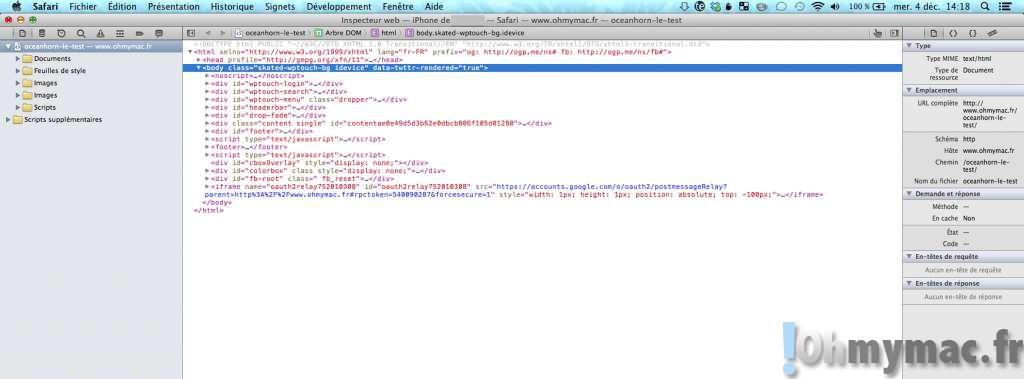
Sur votre Mac le code source de la page que vous êtes en train de naviguer sur Safari mobile apparaît !
Vous pouvez passer votre souris sur des passages de votre code et comme par magie…ces passages sont surlignés sur votre appareil iOS ! Assez pratique.
Et voilà, afficher le code source d’une page web mobile ne devrait plus avoir de secret pour vous. Si vous avez d’autres méthodes n’hésitez pas à commenter ci-dessous.



































No Comment