De nombreux sites web ont maintenant une version mobile. Il y a des raisons fortes en faveur de l’existence de ces versions mobiles. Par exemple, ces sites mobiles sont mieux adaptés à la taille d’écran des smartphones ou des tablettes, car il faut bien le reconnaître, il y a moins de place que sur un écran de bureau et cela pose un problème d’ergonomie. Dans le cas des appareils Apple, il peut aussi s’agir d’éviter un site web normal qui utiliserait beaucoup Adobe Flash (l’iPhone, l’iPad et l’iPod Touch ne sont pas compatibles avec Flash. Cependant, beaucoup de sites mobiles n’ont pas exactement le même contenu que le site original et il peut vous manquer une fonctionnalité dans la version mobile. Quand le site mobile est bien conçu, il y a directement une solution à ce problème: le site propose lui même un lien pour passer à la version « desktop », donc à la même version du site web que sur un ordinateur. Malheureusement, il y a encore des sites qui ne proposent pas cette option. Du coup ces sites vous redirigent de force vers la version mobile de leur site web et vous êtes coincés là bas. Safari Mobile ne propose aucune option pour gérer ces cas et c’est l’énervement garanti. Dans ce tutoriel, nous voyons comment contourner ce problème.
(Note: toutes les images de l’article peuvent être cliquées pour un agrandissement)
La solution rapide et radicale à ce problème: utiliser un autre navigateur que Safari Mobile le temps de naviguer sur le site web mobile qui vous embête. Nous avons deux solutions pour vous:
- soit vous n’avez besoin de naviguer que de temps en temps sur un site mobile récalcitrant et dans ce cas nous vous proposons de télécharger et installer le navigateur 360 Web Browser Lite (gratuit). Nous utilisons ce navigateur dans notre tutoriel mais le souci c’est que ce navigateur n’est pas très stable du coup il peut planter. Nous vous le recommandons si vous ne faites rien de critique.
- soit vous avez besoin d’un navigateur solide pour éviter les sites mobiles, nous vous recommandons Atomic Web Browser, qui propose d’éviter les sites web mobile et est par ailleurs un excellent navigateur. Au passage, il existe une version lite d’Atomic mais celle-ci ne propose pas la fonctionnalité pour éviter les sites web mobile.
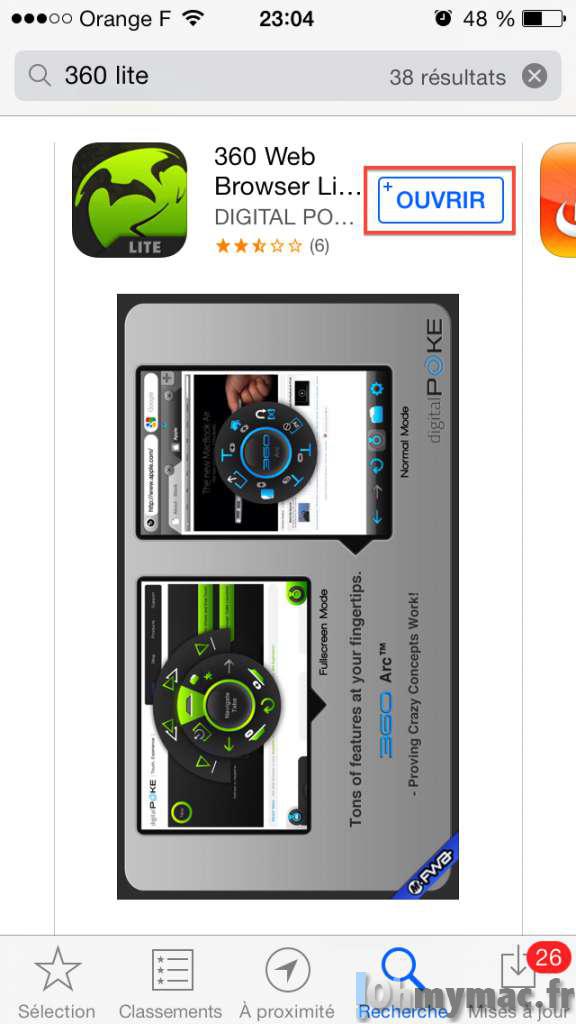
Pour poursuivre avec ce tutoriel, nous vous proposons de suivre le lien vers 360 Web Browser Lite (gratuit) avec votre iPhone, iPad ou iPod Touch.
Télécharger et installez 360 Web Browser Lite sur votre appareil.
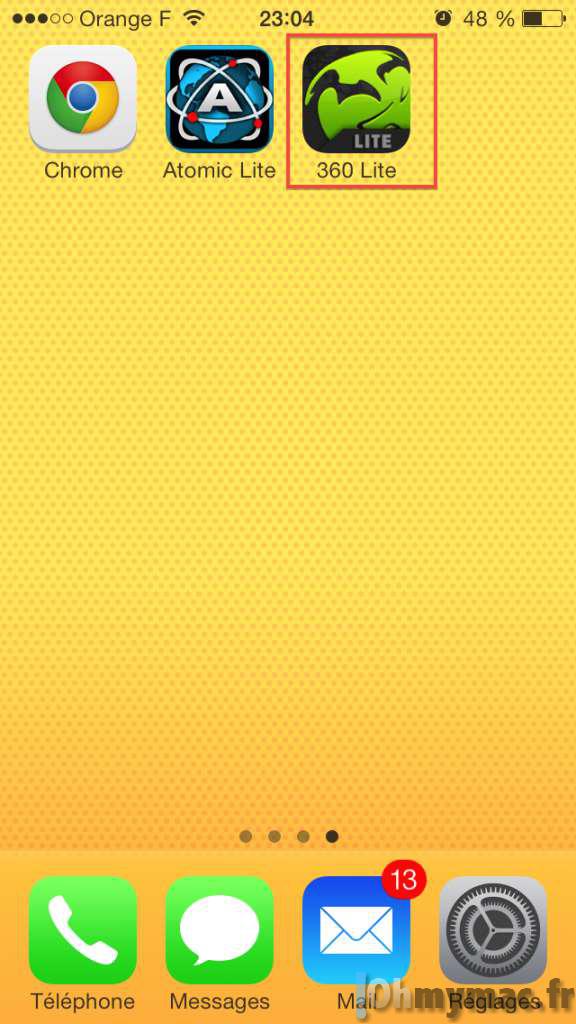
A partir de votre navigateur, lancez le navigateur 360 Lite en utilisant son icône.
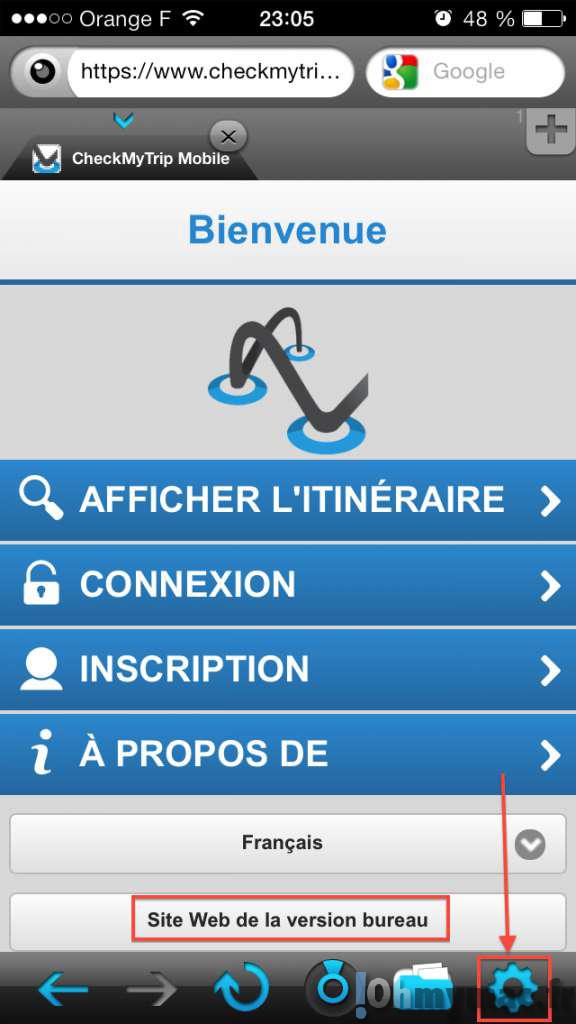
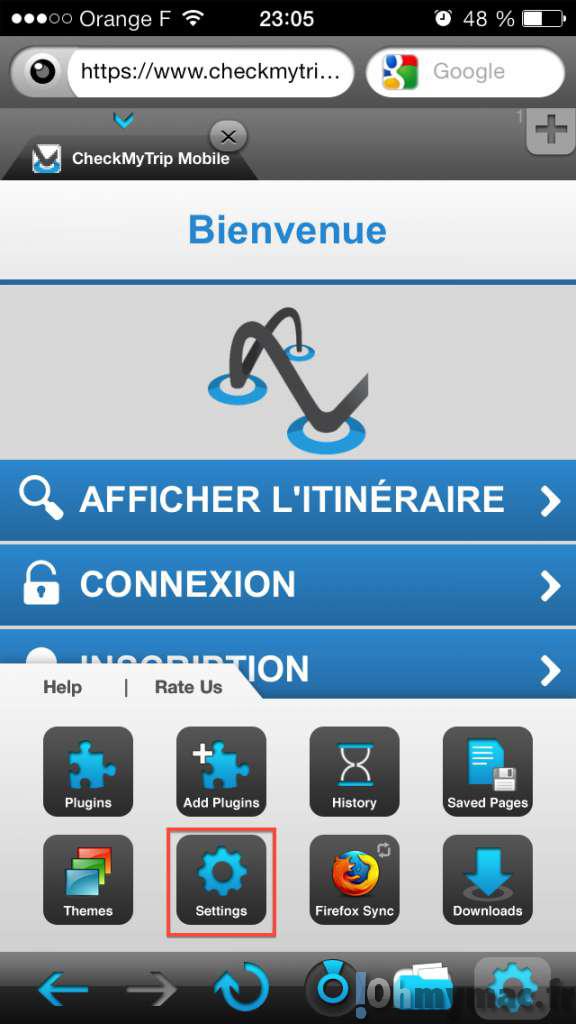
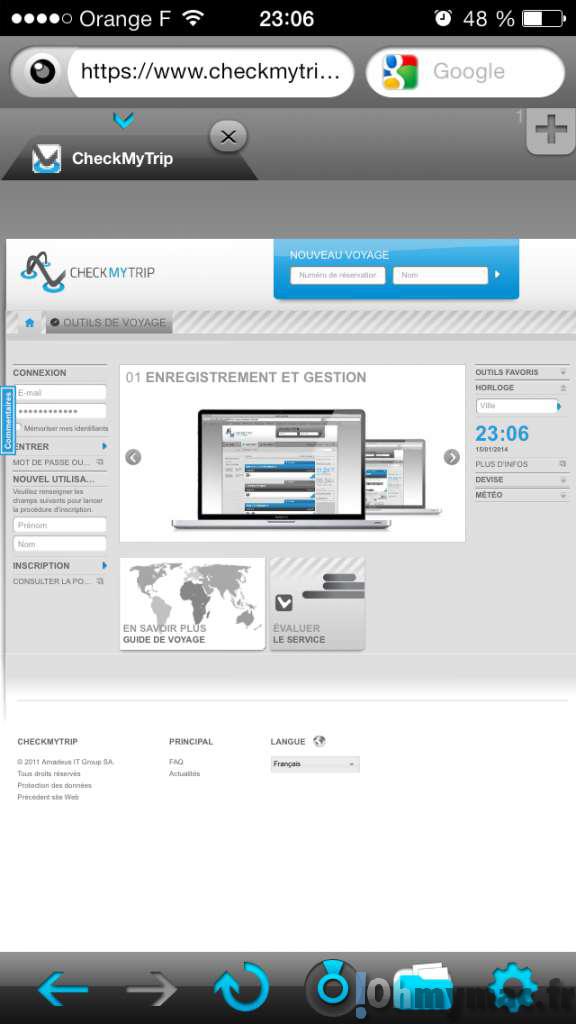
Vous voila dans le navigateur. Nous avons décidé de naviguer vers un site qui redirige vers un site mobile, et nous voyons à l’écran sur la capture la version mobile de ce site. Mais comme vous le voyez, ce site est bien conçu et propose un lien pour afficher la version normale « bureau » du site. Dans le cadre de tutoriel, nous n’allons pas utiliser ce lien mais bien activer une fonctionnalité du navigateur lui même pour arriver à nos fins. Sur cette fenêtre, en bas, cliquez sur la roue dentée pour accéder aux réglages du navigateur 360.
Une nouvelle fenêtre s’ouvre, cliquez à présent sur une autre roue dentée avec la mention « Settings » en dessous.
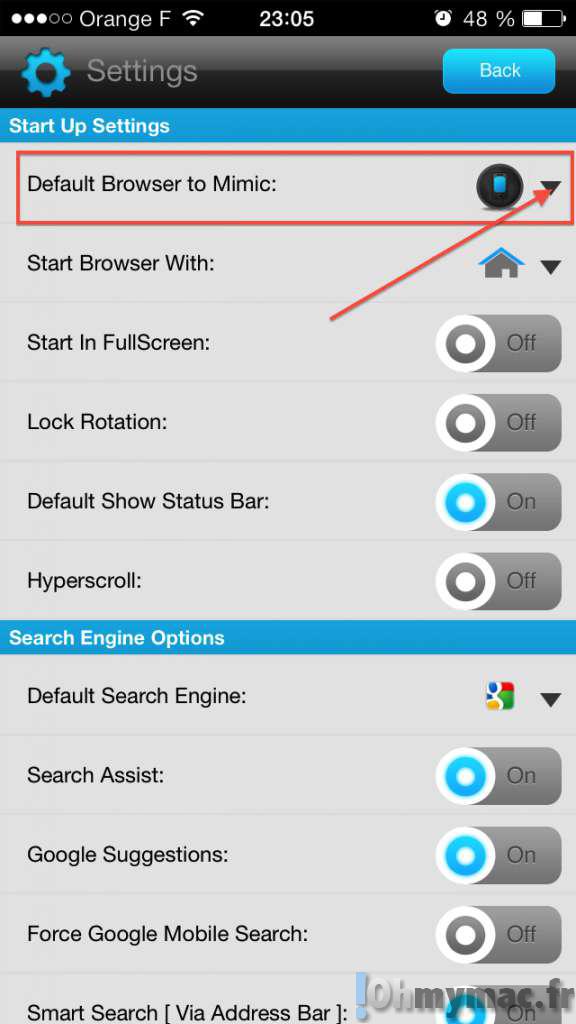
Vous voilà dans les réglages de 360 et l’option qui nous intéresse est en fait la première, appelée « Default Browser to Mimic » ou en français « Navigateur à imiter par défaut ». Cliquez sur la petite flèche noire au niveau de cette option.
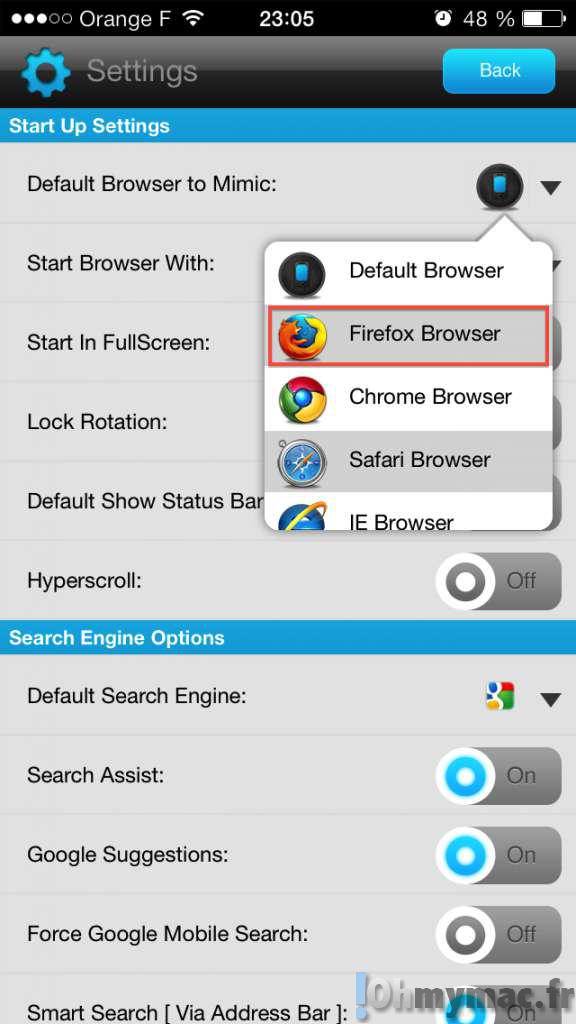
Dans le menu déroulant qui s’ouvre vous avez plusieurs navigateurs « de bureau » que vous pouvez imiter. Nous avons choisi Firefox mais vous pouvez tester avec d’autres.
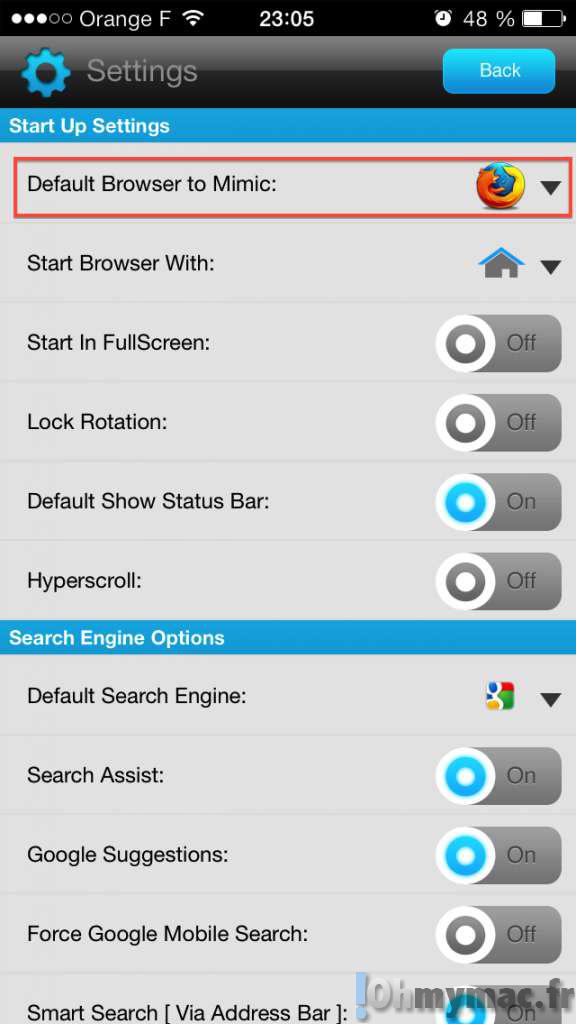
Voilà, Firefox est choisi et 360 imitera la version bureau de Firefox lorsqu’il navigue sur les sites web.
Nous revenons à notre site web de test. Et nous voyons que si nous retournons dessus, nous ne sommes plus dirigés vers la version mobile mais que nous avons bien accès à la version normale du site web.
Dans ce tutoriel, nous avons vu:

















Voilà qui tombe à pic ! Je venais de m’apercevoir que gmail n’est pas paramétrable depuis un iPad. Il me reste à essayer vos conseils pour le faire.
Merci pour votre site et vos articles.
Denis
Merci pour ses conseils fort utile
Effectivement cela m’est arrivé une fois pendant que je recherchais un site de location d’ipad et il n’avait pas la version mobile et c’était super difficile de lire et de comprendre le site. Grâce à ce tuto cela sera plus simple ^^